Le design UI (interface utilisateur) et UX (expérience utilisateur). Ce sont deux disciplines qui, bien que souvent utilisées de manière interchangeable, ont des objectifs distincts. Ces pratiques remontent à l’avènement de l’informatique personnelle et du développement des interfaces graphiques dans les années 1980. L’interface utilisateur (UI) a commencé à prendre forme avec l’apparition des premiers ordinateurs personnels. Nécessitant des moyens d’interaction simples et compréhensibles pour les utilisateurs non techniques. Le terme « UX », lui, a été popularisé dans les années 1990 par Don Norman, un expert en design chez Apple, qui a introduit l’idée que l’expérience globale d’un utilisateur, et pas seulement l’apparence visuelle d’une interface, devait être prise en compte.
Aujourd’hui, la frontière entre l’UX vs l’UI est souvent floue, mais l’UX se concentre sur l’amélioration de l’interaction globale de l’utilisateur avec un produit ou service, tandis que l’UI se concentre sur l’aspect visuel et interactif de cette interface. Une bonne maîtrise des deux disciplines est essentielle pour maximiser l’engagement des utilisateurs et offrir des expériences numériques fluides et agréables.

Qu’est-ce que l’UX (Expérience Utilisateur) ?
L’UX, ou « User Experience », désigne l’ensemble des perceptions et sentiments qu’un utilisateur éprouve lorsqu’il interagit avec un produit, un service ou une interface numérique. L’objectif principal de l’UX est d’optimiser l’expérience de l’utilisateur. Notamment en créant des solutions intuitives, simples à utiliser et adaptées à leurs besoins. L’UX englobe bien plus que l’aspect visuel d’un site ou d’une application ; il inclut des éléments tels que la facilité de navigation, la rapidité, la clarté des informations et la satisfaction globale.
L’UX repose sur une démarche centrée sur l’utilisateur. Basée sur l’analyse des comportements, des attentes et des problématiques des utilisateurs réels. Cela implique des recherches approfondies, des tests utilisateurs. Ainsi qu’une approche itérative pour ajuster et améliorer l’interface en fonction des retours. Une bonne expérience utilisateur se traduit souvent par une augmentation de l’engagement et de la fidélité des utilisateurs, car elle rend l’interaction plus agréable et efficace.
Qu’est-ce que l’UI (Interface Utilisateur) ?
L’UI, ou « User Interface », désigne l’aspect visuel et interactif d’une interface, c’est-à-dire tous les éléments que l’utilisateur voit et avec lesquels il interagit sur un site web, une application ou tout autre dispositif numérique. L’objectif principal de l’UI est de rendre l’interaction visuellement agréable et fonctionnelle. Cela inclut la disposition des éléments, le choix des couleurs, des typographies, des icônes, des boutons, et même les animations, afin de guider l’utilisateur de manière fluide et intuitive.
Contrairement à l’UX qui se concentre sur l’expérience globale. L’UI se focalise uniquement sur la conception graphique et l’aspect visuel de l’interface. Un bon design UI doit allier esthétique et facilité d’utilisation, en créant des interfaces à la fois attirantes et claires. L’interface utilisateur joue un rôle crucial dans la première impression que se fait un utilisateur, et si elle est bien conçue, elle peut grandement améliorer la perception et l’engagement avec le produit.
UX vs UI : quelle est la différence ?
Bien que les termes UI (User Interface) et UX (User Experience) soient souvent utilisés ensemble, ils désignent des aspects différents du processus de conception et du développement d’une interface numérique.
L’UX (Expérience Utilisateur) se concentre sur l’ensemble du parcours de l’utilisateur lorsqu’il interagit avec un produit ou un service. Il s’agit d’une approche globale qui prend en compte la facilité d’utilisation, la fluidité, la satisfaction et les besoins de l’utilisateur. L’UX repose sur la recherche utilisateur, les tests et l’analyse des comportements pour créer des interfaces intuitives et agréables, en assurant que chaque interaction répond aux attentes des utilisateurs.
L’UI (Interface Utilisateur), en revanche, est purement centré sur l’aspect visuel et interactif de cette interface. Il inclut le design graphique, les typographies, les couleurs, les boutons, et les icônes, tous les éléments que l’utilisateur voit et avec lesquels il interagit directement. L’objectif principal de l’UI est de rendre l’interaction attrayante visuellement tout en restant fonctionnelle et intuitive.
En résumé, l’UX définit comment fonctionne une interface et comment elle répond aux besoins de l’utilisateur, tandis que l’UI définit à quoi elle ressemble et comment elle interagit avec l’utilisateur. Bien qu’elles soient différentes, ces deux disciplines travaillent ensemble pour créer des produits numériques performants. Une interface visuellement réussie mais mal pensée d’un point de vue UX peut frustrer les utilisateurs, tandis qu’une bonne UX avec un design visuel médiocre peut les décourager. Un bon produit numérique nécessite donc une parfaite harmonie entre UI et UX.
Conseils pour utiliser correctement UI et l’UX
L’utilisation conjointe de l’UX vs l’UI est essentielle pour concevoir des interfaces numériques réussies et offrir des expériences utilisateur optimales. Voici quelques conseils pour bien utiliser ces deux disciplines :
1. Commencez par l’UX (Expérience Utilisateur)
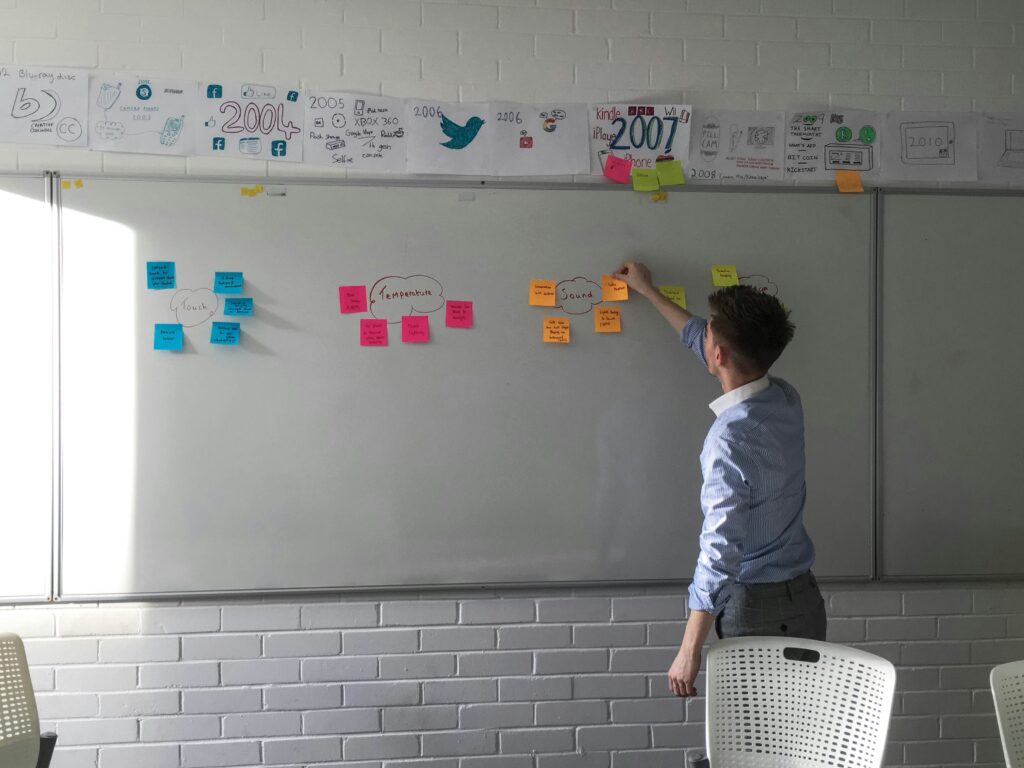
- Recherche Utilisateur : Avant de concevoir quoi que ce soit, il est primordial de comprendre les besoins, les attentes et les comportements de vos utilisateurs. Utilisez des enquêtes, des interviews, ou des tests utilisateurs pour recueillir des informations sur leurs attentes.
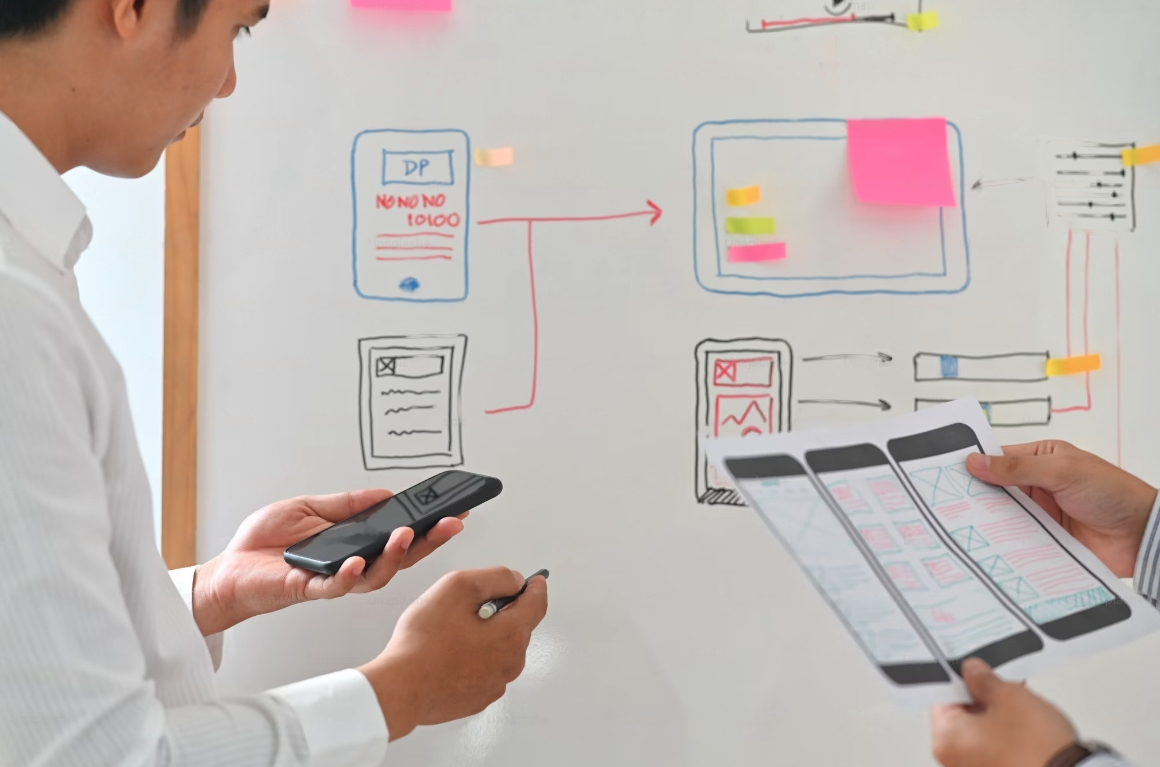
- Wireframes et Prototypes : Commencez avec des wireframes ou des prototypes basse fidélité pour concevoir la structure et le flux de votre interface. L’objectif est de définir la manière dont l’utilisateur va naviguer dans l’interface avant d’aborder le design visuel.
- Simplicité et Clarté : Mettez l’accent sur la simplicité et l’efficacité. Chaque action que l’utilisateur entreprend doit être intuitive et ne nécessiter aucun apprentissage supplémentaire.
2. Appliquez l’UI (Interface Utilisateur) pour Créer une Expérience Visuelle Attrayante
- Cohérence Visuelle : Maintenez une cohérence dans le choix des couleurs, des typographies, et des éléments visuels. Cela aide à rendre l’interface plus intuitive et plus facilement navigable.
- Hiérarchie Visuelle : Utilisez des contrastes de couleurs, des tailles de texte et des espaces blancs. Pour créer une hiérarchie visuelle qui guide l’utilisateur vers les éléments importants.
- Éléments Interactifs Clairs : Les boutons, icônes et autres éléments cliquables doivent être facilement identifiables. Utilisez des effets de survol ou des animations subtiles pour indiquer qu’un élément est interactif.
3. Testez et Itérez
- Tests Utilisateurs : Une fois votre interface conçue, faites-la tester par des utilisateurs réels. Observez comment ils interagissent avec elle et identifiez les points de friction ou de confusion.
- Améliorations Continues : L’UX vs l’UI sont des processus évolutifs. Les comportements des utilisateurs changent, de même que les tendances de conception. Il est important d’analyser régulièrement les retours et les métriques d’utilisation pour ajuster l’interface en conséquence.
4. Optimisez pour la Performance
- Temps de Chargement : Une interface belle mais lente peut frustrer les utilisateurs. Optimisez les images, minifiez le code, et assurez-vous que l’expérience utilisateur est fluide et rapide sur tous les appareils.
- Accessibilité : Assurez-vous que votre interface est accessible à tous, y compris aux personnes ayant des limitations visuelles ou motrices. Utilisez des couleurs suffisamment contrastées, des textes alt pour les images, et assurez-vous que la navigation peut se faire via le clavier.
Conseils Clés pour Respecter Ces Règles
- Collaborer étroitement : Les designers UX et UI doivent travailler main dans la main tout au long du projet pour garantir une cohérence entre l’aspect visuel et la fonctionnalité.
- Test A/B : Utilisez des tests A/B pour comparer différentes versions de votre interface et voir lesquelles offrent la meilleure expérience utilisateur.
- Penser mobile-first : Avec l’augmentation des utilisateurs mobiles. Concevoir d’abord pour les petits écrans puis adapter pour le desktop est une bonne pratique.
- Être empathique : Mettez-vous à la place de l’utilisateur et concevez des interfaces qui répondent à ses besoins de manière simple, rapide et agréable.
En respectant ces principes et en restant centré sur l’utilisateur, vous pouvez créer des interfaces UI UX. Qui non seulement sont esthétiques, mais offrent aussi une expérience utilisateur fluide et efficace.

L’UX vs l’Ui sont des éléments essentiels dans la conception de produits numériques réussis. Alors que l’UX se concentre sur la fluidité, la satisfaction et la logique des interactions de l’utilisateur avec un produit, l’UI s’occupe de l’aspect visuel et de l’interface par laquelle ces interactions se produisent. Les deux disciplines sont interdépendantes et doivent être harmonisées pour offrir une expérience utilisateur optimale.
Pour maximiser l’efficacité d’une interface, il est crucial de bien comprendre les besoins des utilisateurs grâce à la recherche UX, puis de concevoir des interfaces visuellement attrayantes et intuitives via l’UI. Les tests réguliers et les itérations basées sur les retours des utilisateurs sont indispensables pour garantir une amélioration continue.
En respectant les principes fondamentaux de l’UX et de l’UI, et en les appliquant correctement. Les designers peuvent non seulement attirer les utilisateurs mais aussi les fidéliser en offrant une expérience fluide, intuitive et agréable. Une bonne interface ne se limite pas à être belle, elle doit avant tout être fonctionnelle et adaptée aux attentes des utilisateurs.