Le monde du design web est en constance évolution. Chaque année, de nouvelles tendances émergent, façonnant la manière dont les entreprises présentent leur marque en ligne. Pour tout audit de site internet orienté design, n’hésitez pas à contacter notre agence digitale.

Introduction aux évolutions du design web
En 2023, le paysage du design web a connu des changements significatifs, influencés par les avancées technologiques, les préférences changeantes des utilisateurs et l’importance d’une expérience utilisateur optimale (UX).
Comprendre ces tendances n’est pas qu’une question d’esthétique, c’est une nécessité stratégique pour rester compétitif, engager les visiteurs et convertir ces interactions en opportunités commerciales (leads).
En effet, plusieurs facteurs ont joué un rôle clé dans l’évolution du design web, comme l’avénement du mobile, l’importance accrue de l’UX, l’évolution des outils et technologies mais également l’influence des médias sociaux.
La technologie continue de progresser à un rythme effréné et le design web est entre l’art, la technologie et le commerce. Comprendre son évolution et ses tendances est essentiel pour tout entreprise souhaitant établir une présence en ligne solide et pertinente. Mais pas de panique ! Nous allons explorer ensemble les principales tendances du design web en 2023 et comment vous pouvez vous démarquer dans le paysage digital saturé d’aujourd’hui.
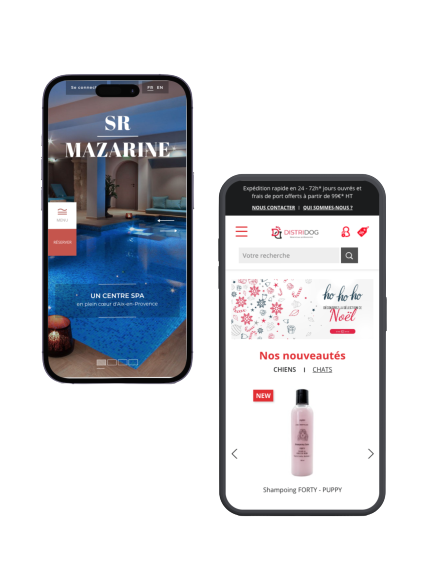
L’importance du design adaptatif (Responsive Design)
Le design adaptatif, aussi appelé Responsive Design, est une approche de conception web qui vise à garantir que les sites web offrent une expérience utilisateur optimale sur tous les appareils, des ordinateurs de bureaux aux smartphones en passant par les tablettes.
Cette approche prend en compte la navigation fluide des utilisateurs, des textes lisibles et des images claires sans avoir à zoomer ou à faire défiler horizontalement la page.
En prenant en compte le Responsive, vous garantissez à Google que votre site est “Mobile Friendly”, cette qualification est fortement recherchée dans le référencement naturel de votre site web, il permet d’améliorer votre classement dans les résultats de recherche, notamment sur mobile.
De plus, avec l’émergence constante de nouveaux appareils et tailles d’écran, le design adaptatif garantie que les sites web restent accessibles et fonctionnels, quel que soit l’appareil utilisé par les visiteurs.

Le Responsive Design n’est pas seulement une tendance ou une option, c’est une nécessité pour votre site internet. Si vous ne savez-pas comment améliorer le design adaptatif de votre site internet nous pouvons vous aider.
Les couleurs et palettes populaires en 2023
La couleur joue un rôle crucial dans le design web. Elle influence sur l’esthétique d’un site internet, mais aussi la perception de la marque, l’engagement des utilisateurs et la conversion. En 2023 certaines tendances colorimétriques se démarquent, reflétant les préférences changeantes des utilisateurs et les évolutions culturelles.

- Couleurs apaisantes et naturelles : désir croissant de se reconnecter avec la nature. Les teintes terreuses, les verts doux et les bleus rappelant l’eau et le ciel sont populaires, offrant une sensation de calme et de sérénité.
- Gradients dynamiques : des gradients, qui combinent deux ou plusieurs couleurs reviennent en force. Ils ajoutent de la profondeur et du dynamisme aux designs, en particulier lorsqu’ils sont utilisés dans des arrières-plans ou des éléments interactifs.
- Couleurs néon et vibrantes : inspirées de la culture pop et de la technologie, les couleurs néon et vibrantes sont utilisées pour attirer l’attention et donner une touche moderne et futuriste aux designs.
- Couleurs pastel : les teintes pastel, douces et apaisantes, continuent de gagner en popularité, en particulier pour les marques qui souhaitent évoquer la féminité, la jeunesse ou la douceur.
- Monochromatisme : utiliser différentes nuances d’une seule couleur crée une esthétique cohérente et épurée. Cette tendance est souvent utilisée par les marques qui souhaitent mettre l’accent sur une couleur spécifique associée à leur identité.
- Accentuation par la couleur : l’utilisation de couleurs vives et contrastées pour les boutons d’appels à l’action (CTA), les liens et les éléments interactifs et une technique efficace pour guider les utilisateurs et encourager l’engagement.
Les couleurs et palettes de 2023 reflètent une combinaison d’influences naturelles, technologiques et culturelles. Pour les designers et les marques, il est essentiel de comprendre ces tendances et de les utiliser de manière stratégique pour créer des expériences web engageantes et mémorables.
L’émergence du “Dark Mode” et ses avantages
Le « Dark Mode » ou mode sombre est devenu l’une des fonctionnalités les plus en vogue dans le design d’interfaces ces dernières années. Ce mode est désormais largement adopté dans le design web. Nous vous donnons ces avantages :
- Réduction de la fatigue oculaire : réduit la lumière bleue émise par les écrans.
- Economie d’énergie : prolonge la durée de vie de la batterie sur les appareils mobiles.
- Meilleur contraste : les éléments de design (boutons, icônes etc.) se démarquent plus facilement sur un fond sombre et améliore alors la visibilité et la navigation.
- Flexibilité pour les utilisateurs
- Amélioration de la concentration
- Avantage compétitif : les grandes entreprises et plateformes adoptent toutes le mode sombre, ne pas offrir cette option peut faire paraître un site ou une application dépassé.
Le « Dark Mode » n’est pas uniquement une tendance esthétique : il offre de réels avantages en termes d’expérience utilisateur, d’efficacité énergétique et de modernité. Pourquoi pas ne pas considérer cette option dans votre projet ?
Le design web minimaliste : simplicité et efficacité
Design caractérisé par sa simplicité, sa clarté et son absence de superflu. Ce type de design gagne en popularité ces dernières années. Il repose sur l’idée que « moins c’est plus » et vise à présenter le contenu de manière claire et directe. Quelques astuces pour rendre votre site web minimaliste.
Mettez en avant votre contenu et éliminez les éléments inutiles ! Le contenu principal doit être mis en avant, que ce soit une image, un message ou une action à réaliser. Cependant, en l’absence de ces éléments distrayants, la typographie de votre texte joue un rôle crucial dans le design minimaliste. Elle permet de transmettre le ton et le message de votre marque.
Réalisez un design minimaliste pour votre site internet est une approche stratégique mettant l’accent sur la fonctionnalité, la clarté et l’efficacité. Vous améliorerez votre temps de chargement en supprimant les contenu superlu, vous augmenterez la fluidité de la navigation pour permettre aux utilisateurs de trouver ce qu’ils cherchent sans être distraits et enfin, vous permettrez à votre site d’être plus facilement adaptable sur les différentes tailles d’écran (le fameux Responsive !).
Comment s’adapter aux tendances actuelles ?
Rester à jour avec les dernières tendances en matière de design web est essentiel pour garantir une présence en ligne pertinente et efficace. En tant que chef d’entreprise vous devez être conscients de ces tendances, mais aussi savoir comment les intégrer de manière stratégique sur vos plateformes. C’est là que notre agence digitale à Aix en Provence, La Ligne Web intervient. Que vous cherchiez à adopter un design minimaliste, à intégrer le mode sombre ou à explorer d’autres tendances actuelles, nous vous guidons à chaque étape.
S’adapter aux tendances actuelles du design web n’est pas une tâche facile, mais avec le bon partenaire à vos côtés, c’est tout à fait réalisable. Faites-nous confiance pour transformer votre présence en ligne et assurer que votre entreprise reste à la pointe de la technologie digitale !