Pourquoi les formulaires en ligne sont essentiels à votre stratégie digitale
Lien direct avec la génération de leads qualifiés
Un bon formulaire en ligne n’est pas simplement un outil de contact. C’est un véritable levier de croissance pour votre entreprise. En collectant des informations ciblées sur vos visiteurs, vous êtes en mesure de transformer une simple interaction en opportunité commerciale. Chaque champ que vous insérez doit servir à qualifier le contact. Plus vous connaissez votre prospect, plus vous pouvez lui proposer une offre personnalisée et percutante. C’est là toute la magie du formulaire digitalisé, bien pensé et bien exécuté.
Le rôle du formulaire dans l’expérience utilisateur
L’expérience utilisateur ne s’arrête pas à la navigation sur votre site. Elle se prolonge jusqu’au moment crucial où l’internaute décide de vous contacter ou de vous confier ses informations personnelles. Un formulaire en ligne doit alors inspirer confiance, être fluide à utiliser et parfaitement intégré au reste du parcours. Un bon design, des messages clairs, et une logique de navigation intuitive renforcent l’envie de passer à l’action. Et cela se traduit directement par un meilleur taux de conversion.
Les bases d’un bon formulaire en ligne
Clarté et concision : éviter toute friction
Quand un visiteur arrive sur un formulaire, il doit immédiatement comprendre ce qu’il a à faire. Cela passe par un titre explicite, des champs bien nommés et un langage simple. Évitez les formulations techniques ou les demandes floues. Plus le formulaire est compréhensible, plus la probabilité qu’il soit rempli augmente.
Rappelez-vous : chaque seconde d’hésitation est une opportunité de rebond.
Adapter le formulaire à l’intention de l’utilisateur
Un formulaire doit s’inscrire dans un contexte précis. S’agit-il d’une prise de contact, d’une inscription à une newsletter, ou d’une demande de devis ? Chaque objectif appelle un format et un ton adaptés. Un formulaire unique pour tous les usages est rarement performant. Segmentez vos formulaires, personnalisez les champs selon l’intention. Cela montre à l’utilisateur que vous comprenez ses besoins.

Design et ergonomie : un levier de conversion souvent négligé
Importance du responsive design
Aujourd’hui, une grande partie du trafic web provient des mobiles. Votre formulaire en ligne doit donc être parfaitement lisible et utilisable sur tous les écrans. Un bouton trop petit, un champ mal aligné ou une mise en page brouillonne peuvent faire fuir un contact pourtant intéressé. Vérifiez systématiquement le responsive de vos formulaires.
L’esthétique au service de l’efficacité
L’apparence de votre formulaire envoie un message immédiat sur votre sérieux. Couleurs harmonieuses, typographie lisible, espaces bien répartis : ces éléments renforcent la crédibilité de votre interface. N’hésitez pas à ajouter des micro-interactions, comme des validations instantanées ou des animations douces. Cela rend l’expérience plus agréable et intuitive.
Bonnes pratiques UX pour maximiser les conversions
Utiliser des libellés explicites et des aides contextuelles
Chaque champ de votre formulaire doit porter un libellé clair, sans jargon ni ambiguïté. Si nécessaire, ajoutez une info-bulle ou une aide contextuelle pour guider l’utilisateur. Cela permet de lever les doutes sans surcharger visuellement l’interface.
Résultat : moins d’erreurs, plus de formulaires complétés.
Gérer les erreurs de saisie intelligemment
Personne n’aime voir surgir une page d’erreur après avoir cliqué sur “Envoyer”. Intégrez un système de gestion des erreurs en temps réel, qui indique clairement ce qui doit être corrigé. Utilisez des messages humains et bienveillants : “Veuillez entrer une adresse email valide” fonctionne bien mieux que “Erreur champ 5”.
Les erreurs fréquentes à éviter absolument
Trop de champs tue la conversion
Il est tentant de tout vouloir savoir dès le premier contact. Pourtant, c’est une erreur fréquente qui coûte cher en termes de performance. Plus un formulaire en ligne comporte de champs, plus il génère de la fatigue cognitive. Le visiteur se décourage, abandonne, et vous perdez un prospect. Il vaut mieux collecter l’essentiel et enrichir la relation dans un second temps. Un bon formulaire capte l’attention sans épuiser l’utilisateur.
Manque de feedback utilisateur
Lorsque l’utilisateur interagit avec votre formulaire, il doit recevoir des signaux clairs. A-t-il bien rempli tous les champs ? Le formulaire a-t-il été envoyé avec succès ? Sans ces informations, l’incertitude règne. Un simple message de confirmation ou un indicateur de progression peuvent faire toute la différence.
Sécurité et RGPD : rassurez vos utilisateurs
Afficher votre politique de confidentialité
Collecter des données, c’est bien. Le faire dans le respect du cadre légal, c’est indispensable. Intégrez un lien vers votre politique de confidentialité directement dans votre formulaire en ligne. Expliquez clairement ce que vous ferez des informations collectées. Cela montre votre sérieux et renforce la confiance.
Ne laissez jamais l’utilisateur dans le flou sur l’utilisation de ses données.
Proposer un double opt-in quand nécessaire
Dans le cadre d’une inscription à une newsletter, par exemple, le double opt-in (confirmation par email) est une pratique recommandée. Cela permet de vérifier l’adresse email et d’éviter les inscriptions frauduleuses. Vous garantissez ainsi la qualité de votre base de contacts et vous respectez les exigences du RGPD. Ce processus peut sembler contraignant, mais il est un gage de professionnalisme.
Intégration et automatisation : le pouvoir du back-office
Connexion avec votre CRM ou outil de mailing
Un formulaire en ligne efficace doit être connecté aux outils que vous utilisez au quotidien. En intégrant directement les données dans votre CRM ou votre plateforme d’emailing, vous gagnez un temps précieux et réduisez le risque d’erreur. Cette synchronisation permet également de mettre en place des scénarios automatisés, comme l’envoi d’un email de bienvenue ou l’assignation d’un lead à un commercial.
Notifications automatiques : gain de temps assuré
Vous pouvez configurer des alertes pour être informé dès qu’un formulaire est soumis. Cela permet de réagir rapidement, surtout lorsqu’il s’agit de demandes urgentes. Certaines plateformes permettent même de personnaliser les messages de notification en fonction du type de formulaire rempli. Vous gagnez en réactivité, ce qui améliore considérablement votre image de marque.

Suivi et optimisation : l’A/B testing appliqué aux formulaires
Mesurer les taux d’abandon
Un bon formulaire est un formulaire qui se mesure. Analysez les données de conversion : combien d’utilisateurs arrivent jusqu’au formulaire ? Combien le complètent réellement ? Quels champs provoquent des abandons ? Grâce à ces chiffres, vous pourrez identifier les points de friction et les corriger. Les outils comme Hotjar ou Google Tag Manager sont précieux pour comprendre le comportement des utilisateurs.
Tester différents formats ou positionnements
Ne vous contentez pas d’une seule version de votre formulaire. Testez différentes variantes : avec ou sans image, en une colonne ou deux, en haut de page ou en pop-up. Parfois, un simple changement de couleur ou de message sur le bouton de validation peut augmenter significativement votre taux de conversion. L’A/B testing est votre meilleur allié pour progresser.
Exemples de formulaires en ligne efficaces
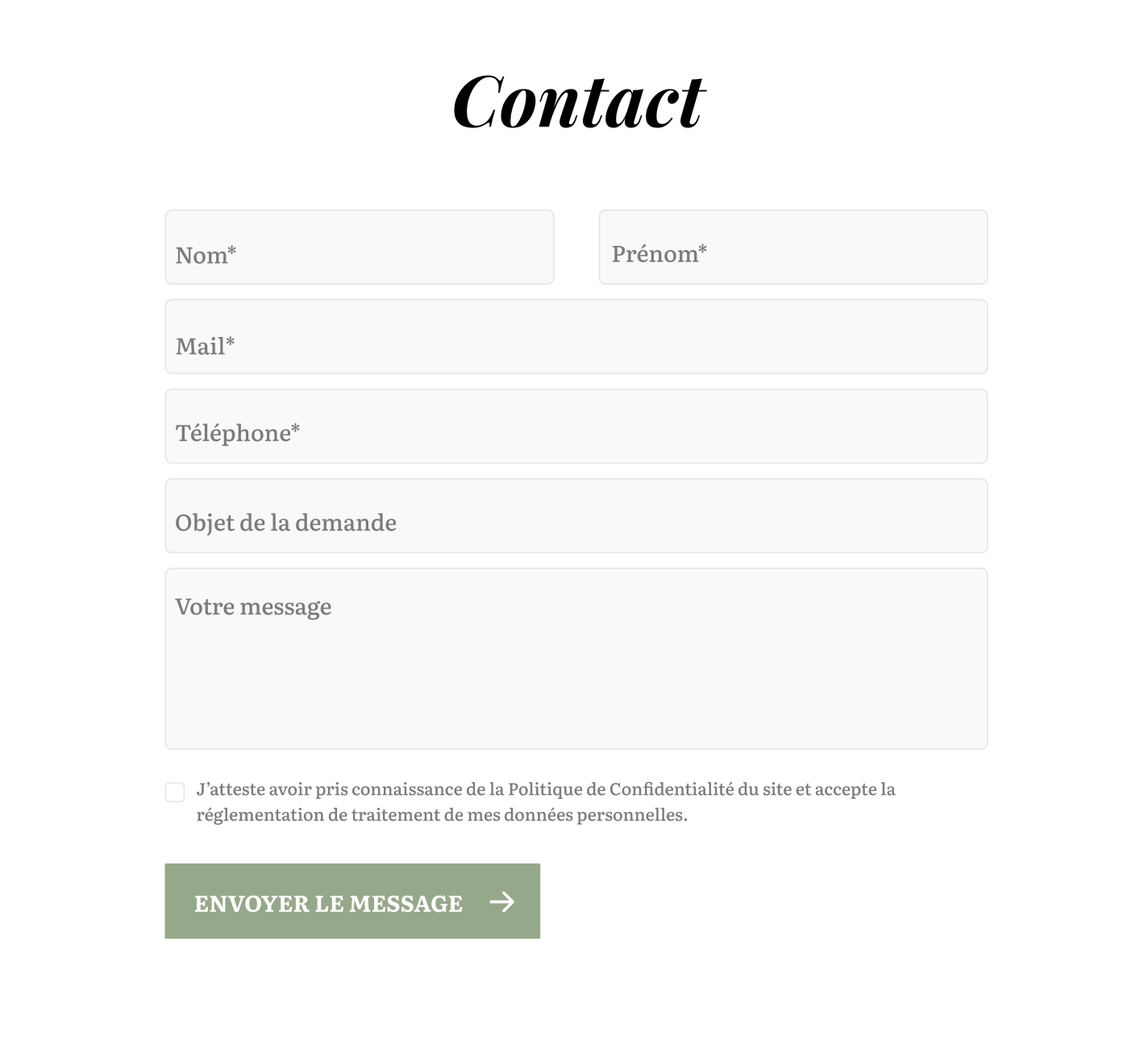
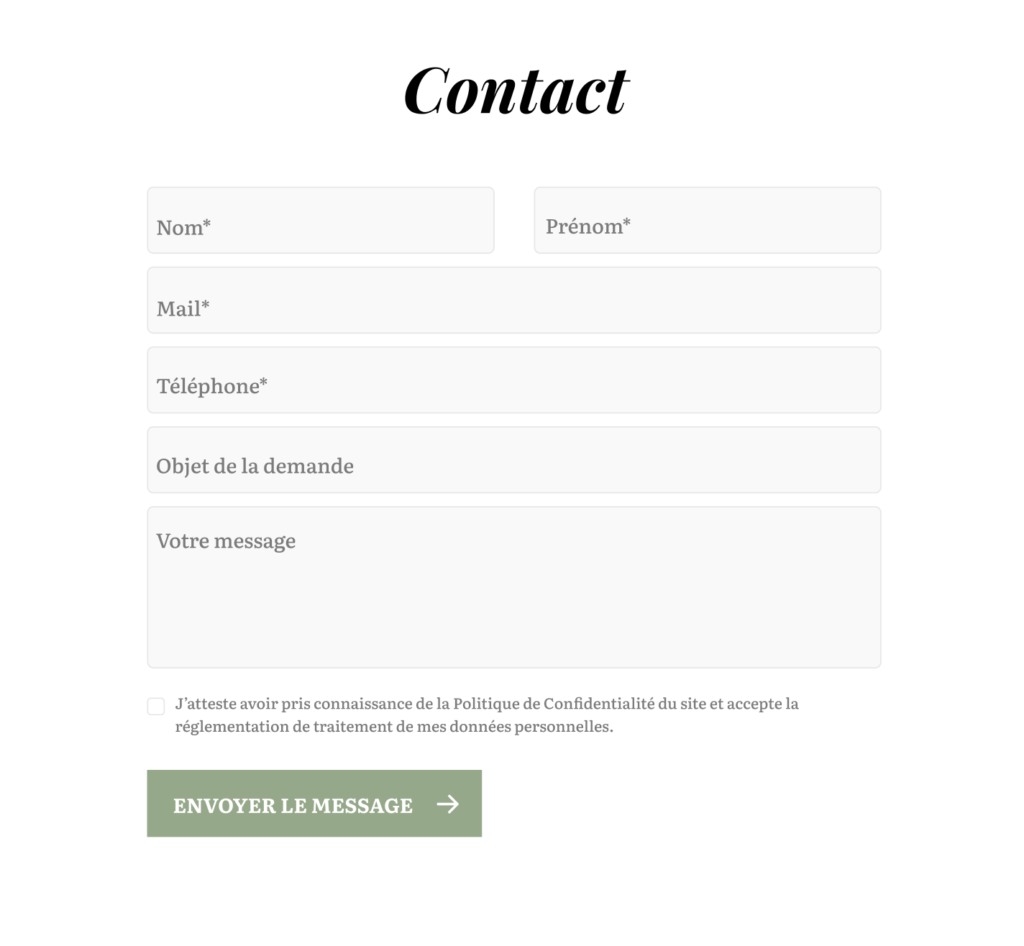
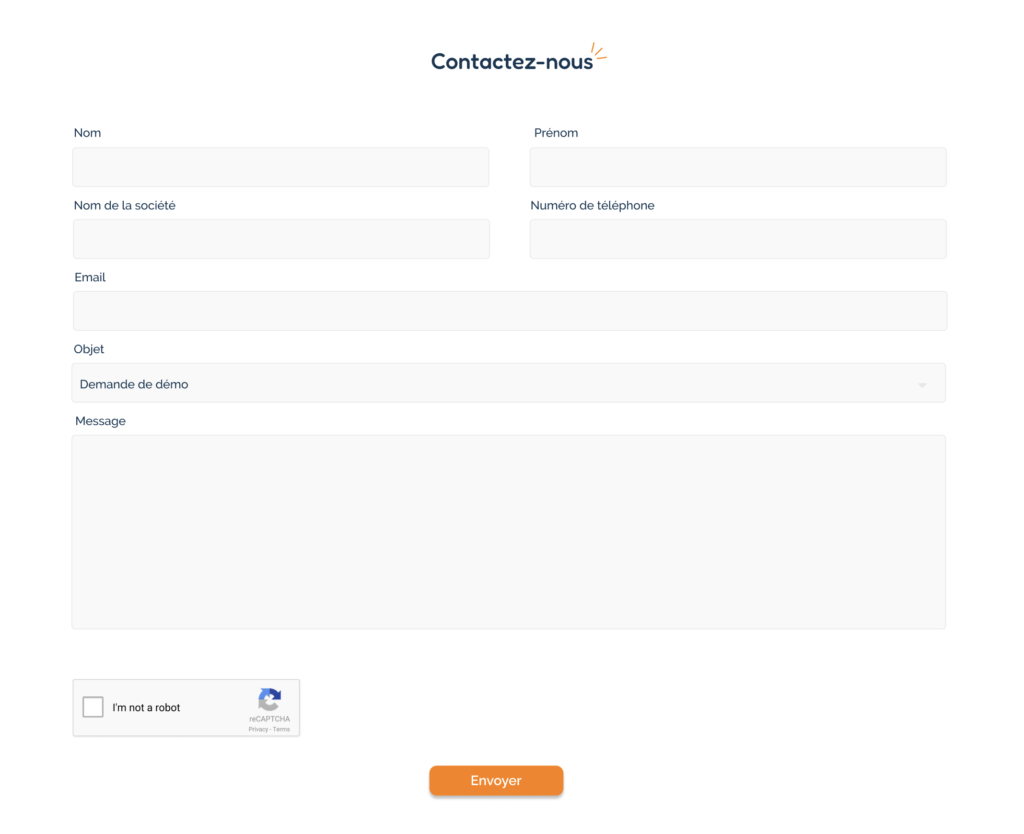
Le formulaire de contact classique optimisé
Le formulaire de contact est souvent sous-estimé. Pourtant, bien conçu, il peut être un point de départ très puissant dans la relation client. L’astuce est d’aller à l’essentiel : nom, prénom, email, message. Ajoutez un champ de sujet avec liste déroulante pour orienter la demande. Et n’oubliez pas le message de remerciement personnalisé qui montre que vous prenez chaque contact au sérieux.
Le formulaire de demande de devis bien ciblé
Pour une demande de devis, le formulaire doit filtrer et qualifier le prospect. Prévoyez des questions précises : type de service, budget estimé, échéance du projet. Cela vous permet de trier les demandes et de préparer une réponse pertinente. Pensez aussi à rassurer l’utilisateur avec une mention du type “Réponse sous 24h” ou “Devis gratuit sans engagement”.
Conclusion et appel à l’action
Un formulaire en ligne bien conçu est un pont entre votre entreprise et vos clients. C’est un outil stratégique qui ne doit rien laisser au hasard. Design, contenu, ergonomie, sécurité, intégration : chaque détail compte. En appliquant les bonnes pratiques présentées ici, vous maximisez vos chances de convertir vos visiteurs en prospects qualifiés.
💡 Vous souhaitez un accompagnement pour optimiser vos formulaires ou créer une stratégie digitale sur-mesure ? Chez La Ligne Web à Aix-en-Provence, nous vous aidons à construire des parcours utilisateurs performants et personnalisés.